Origami?
Apakah kalian tau Origami karya seni yang berasal dari Jepang yaitu seni melipat kertas. Kalo diiingat-ingat dulu TK pasti diajarin ngelipat kertas. Bikin perahu, pesawat, topi, burung, topi, baling-baling, dan sebagainya.
Berikut sejarah singkat ny :
Seni melipat kertas atau sering disebut origami, terkenal berasal dari Jepang. Origami berasal dari bahas jepang, yaitu “ori” berarti lipat dan “gami” berarti kertas, kesenian tradisional ini berkembang di abad 1 M di Tiangkok/Cina.
Kertas untuk melipat dipakai dari potongan tumbuhan dan kain berkualitas rendah, bentuk origami awal Tiangkok yaitu berupa kotak dan tongkak. Di abad 6 M, orang-orang Arab memperkenalkan cara membuat kertas ke Spanyol. Lalu ada biksu Doncho asal Korea yang datang ke Jepang untuk memperkenalkan kertas tinta.
Di zaman muromachi dan edo, kesenian ini mulai berkembang, namun penggunanya hanya untuk kegiatan upacara adat seerti noshi, dikarenakan harga kertas yang mahal. Disamping itu, origami mulai menyebar ke Eropa barat.
Rika Komariah memperkenalkan model baru dalam membuat origami, yang mengubah gaya origami hingga kini. Yaitu Origami dalam bentuk ukuran yang sangat kecil dengan ukuran kertas 5mm X 5mm. Dengan berbagai macam bentuk seni lipat yang indah, bisa kita lihat karya karya dari Rika Komariah.
Bentuk Oragimi Kecil Burung

Bentuk Origami Kecil Bunga

Bentuk Origami kupu-kupu

Bentuk Origami Kecil Kelinci

Bentuk susunan Origami Kecil yang disukai anak anak perempuan yaitu Princess Elsa Frozen

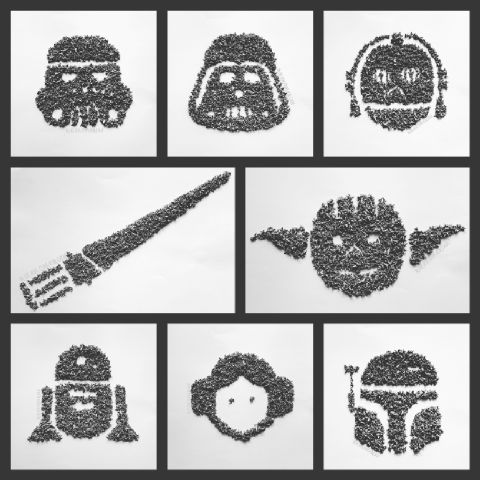
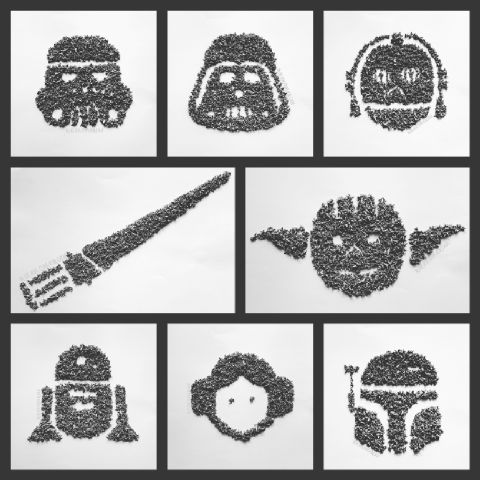
Yang satu ini adalah bentuk Origami Kecil Star Wars siapa sih yang tidak tahu dengan film Star Wars ini

Yang satu ini adalah bentuk Origami Kecil Bat Man siapa sih yang tidak tahu dengan film Bat Man vs Superman ini

Untuk para pria yang pengen ngasih bunga mawarnya ke pasanganny bisa dilihat bentuk susunan origami kecil kecil ini.

Nah ada juga nih bentuk origami yang disusun menjadi salah satu tokoh kartun yang kita sukai dikalangan orang yaitu Doraemon.

Bentuk susunan origami yang satu ini adalah peta pulau negara kita sendir yaitu Indonesia tanah air kita.

Bagaimana nih bisa dilihat sendirikan karya karya dari Rika Komariah. Garis garis sidik jarinya aja sampe kelihatan. Apa kalian bisa ngebayangin segimana kecilnya dan gimana ngelipatnya. Rika mengakui kalau dia tidak menggunakan alat bantu apapun dalm meliapat origaminya. Hanya menggunakan jarinya. Tanpa kaca pembesar, pinset, maupun jarum.
Rika juga sangat berharap karyanya diakui dunia, dia ingin bakatnya melipat kertas kecil yang luar biasa ini mendapat pengakuan.”Bakatnya” bukan “Origaminya”. Karena banyak yang bisa membuat origami kecil tapi kebanyakan memakai alat bantu. Sedangkan yang meliapat origami kecil hanya dengan jarinya dengan jarinya tanpa alat bantu itu jarang sekali.
Kalian juga bisa lihat video dan foto hasil karya karya origami kecil yang dibuat Rika Komariah. Terimakasih..
IG:@rikakomariah
YouTube: https://www.youtube.com/c/orikame
Backlink Dosen Saya http://tambunan.staff.telkomuniversity.ac.id/2016/04/27/mainan-teknologi-web-persiapan-assessment-3/
Backlink Dosen Saya http://tambunan.staff.telkomuniversity.ac.id/2016/04/18/mainan-teknologi-web-2016-seo/